Как сделать всплывающую картинку сайт

Как сделать всплывающую подсказку
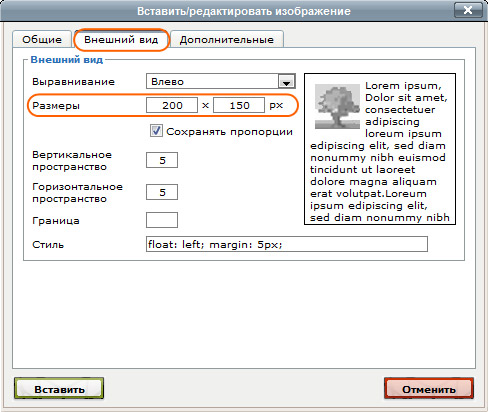
Сайт на движке WordPress позволяет получить всплывающие картинки, если в админ панели сайта внести изменения в параметры опубликованных изображений. Для этого кликаем на картинку и во всплывающем меню выбираем изображение карандаша, то есть выбираем функцию Изменить. Откроется окно Параметры изображения.







Как сделать всплывающую картинку при наведении на другую?
Отправить комментарий. Поиск по этому блогу. Как сделать всплывающую картинку при уходе с сайта.
- Как добавить всплывающую подсказку к изображению? | orel-steelfasad.ru
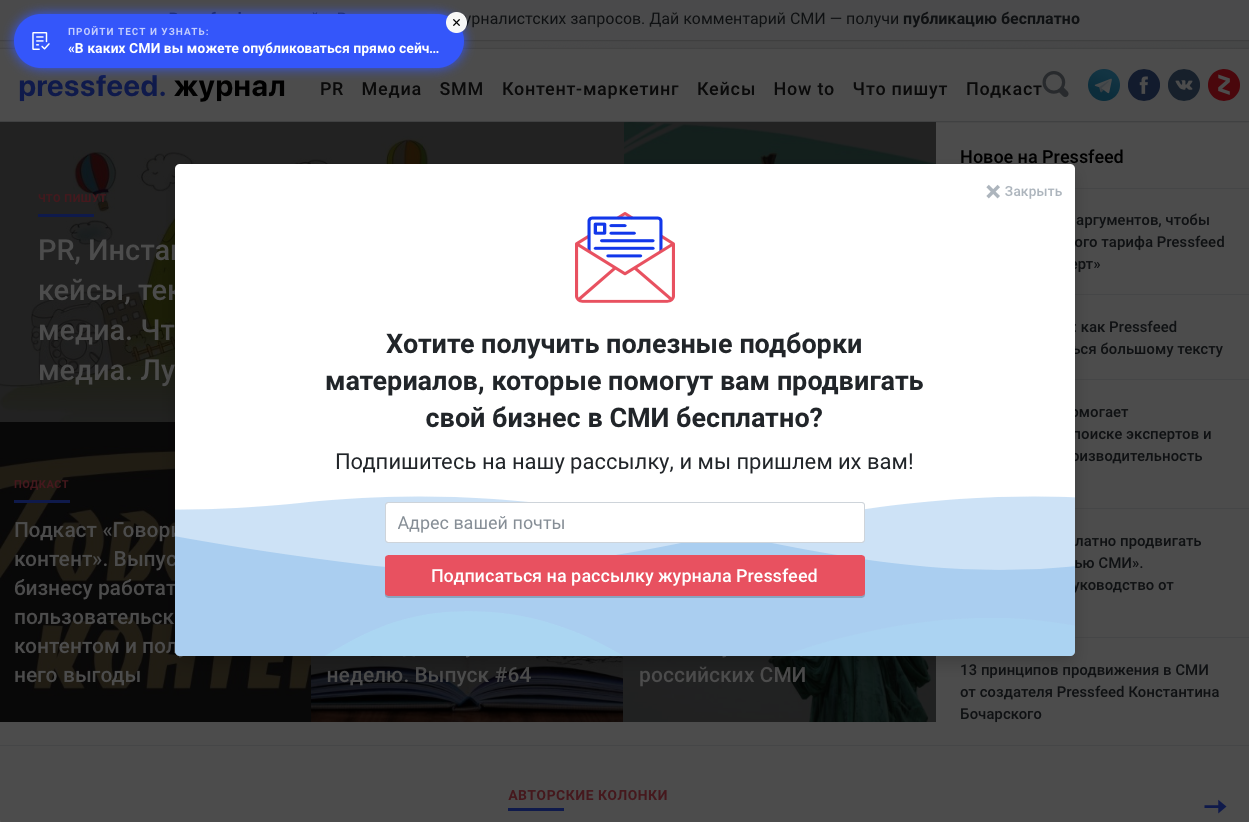
- Всплывающая подсказка — это небольшой блок с текстом, который появляется при наведении курсора мыши на какой-либо элемент веб-страницы рис.
- Демо Видео. С помощью визуального редактора в системе управления UralCMS, вы сможете создавать всплывающие изображения, которые увеличиваются при нажатии.
- Если навести на ссылку на карточку товара, будет всплывать рядом основная картинка у данного товара.
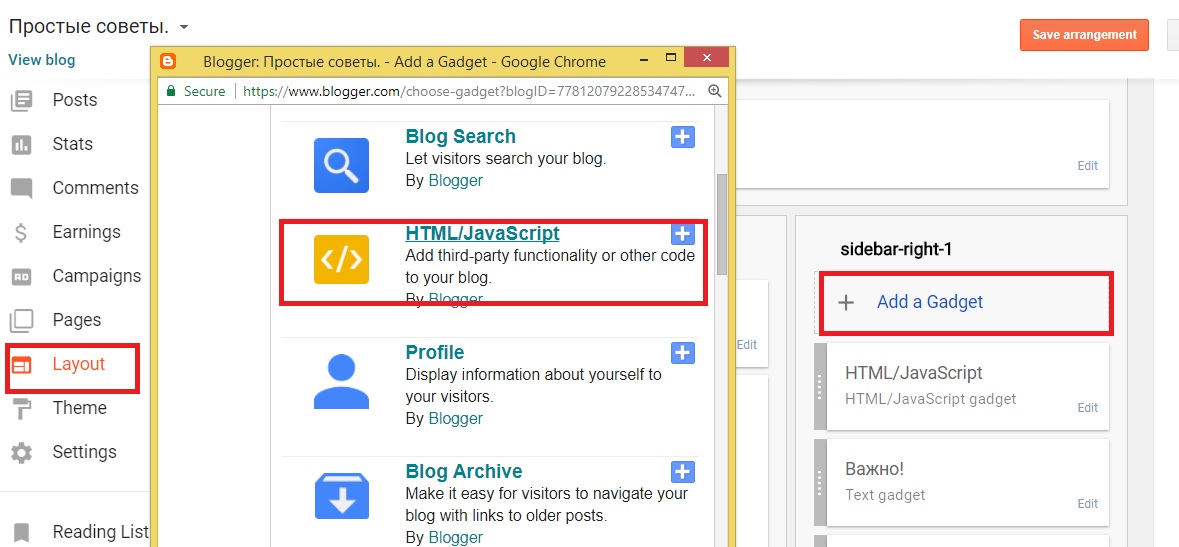
- Всплывающие картинки на сайте WordPress c плагином Easy FancyBox
- Всплывающая картинка при наведении на фото при наведении на картинки появляется лупа, но при изменении ширины окна браузера она сезжат, как ее
- Все сервисы Хабра. Виталий Кононенко rushOneToster.
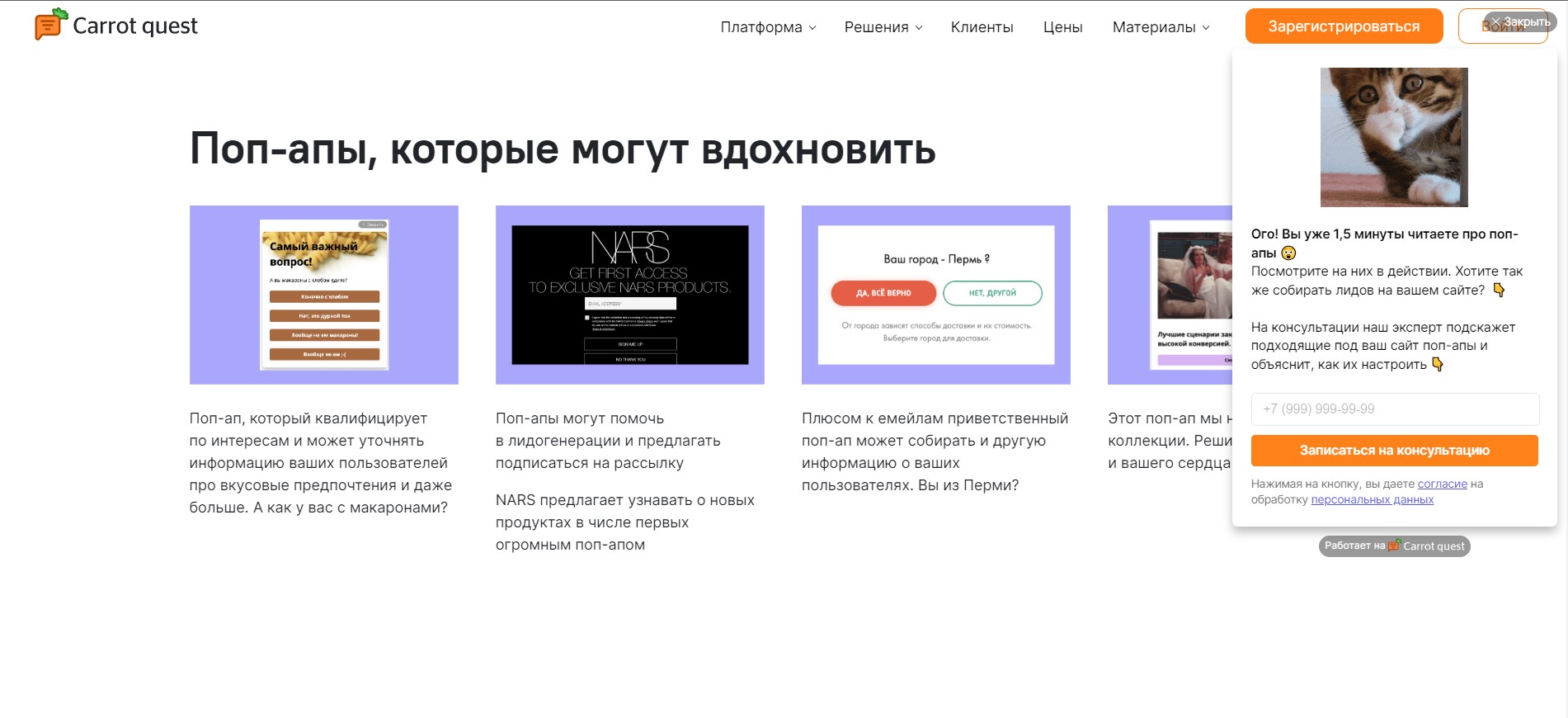
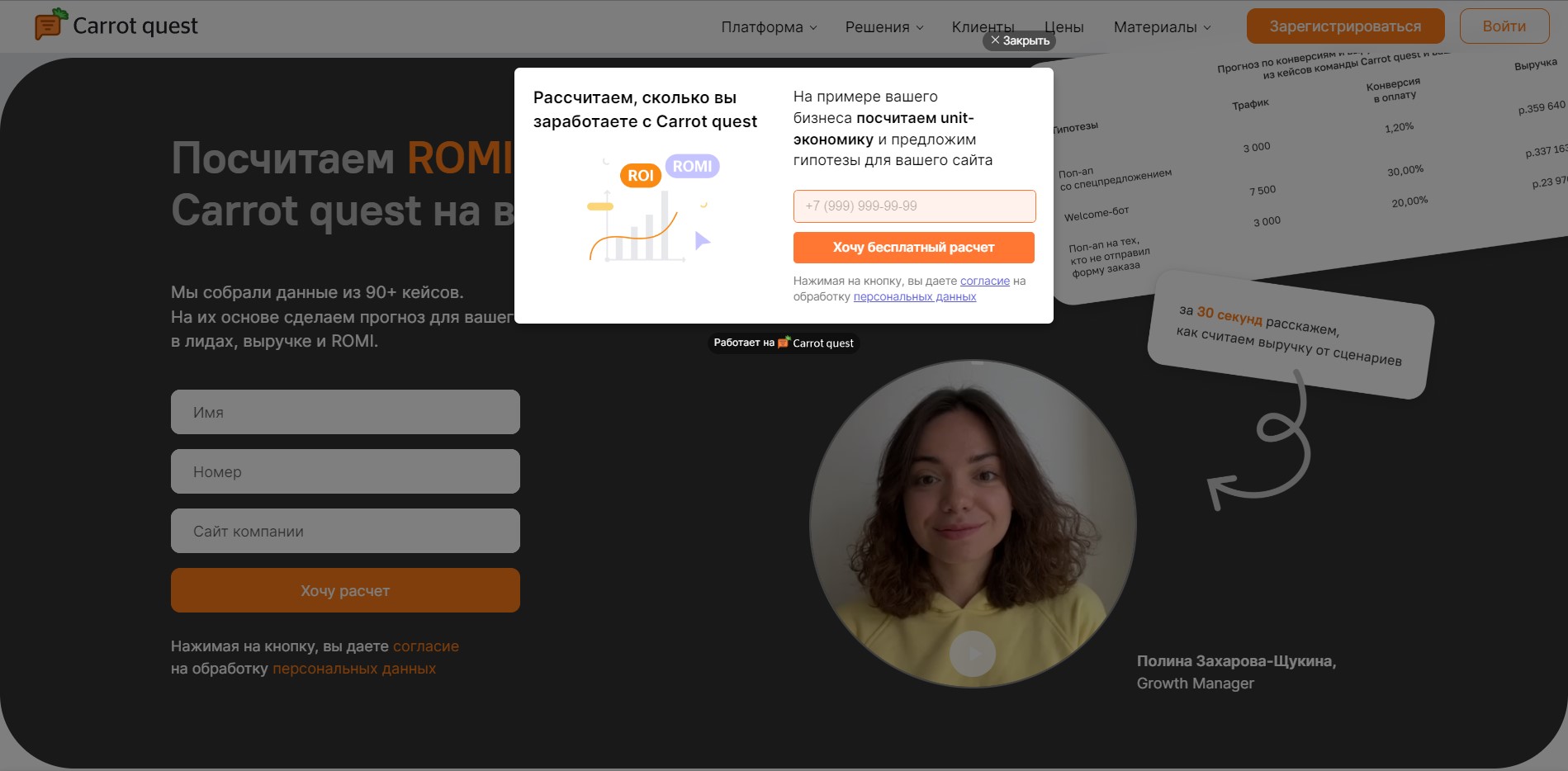
- Недавно мы рассказали, что такое всплывающие окна , как их использовать на сайте, какими они бывают и какие задачи маркетолог может решить с их помощью.










Можно получить потрясающий эффект "всплывания" изображения с помощью jQuery. Но теперь CSS3 позволяет добиться такого же результата с использованием свойств transition и transform без задействования дополнительных ухищирений. К сожалению, описанный в данном уроке метод пока работает только с браузерами Safari и Chrome. В HTML элементе нам нужно создать один контейнер, который будет размещать изображение со слоем, который располагается сверху над изображением. Здесь первым делом определяется класс images с id, соответствующим номеру изображения, и два элемента - один является слоем и второй представляет изображение. Таким же образом создается элементы для всех изображений.