Как сделать макет карусели

Как создавать эффективные карусели в Instagram
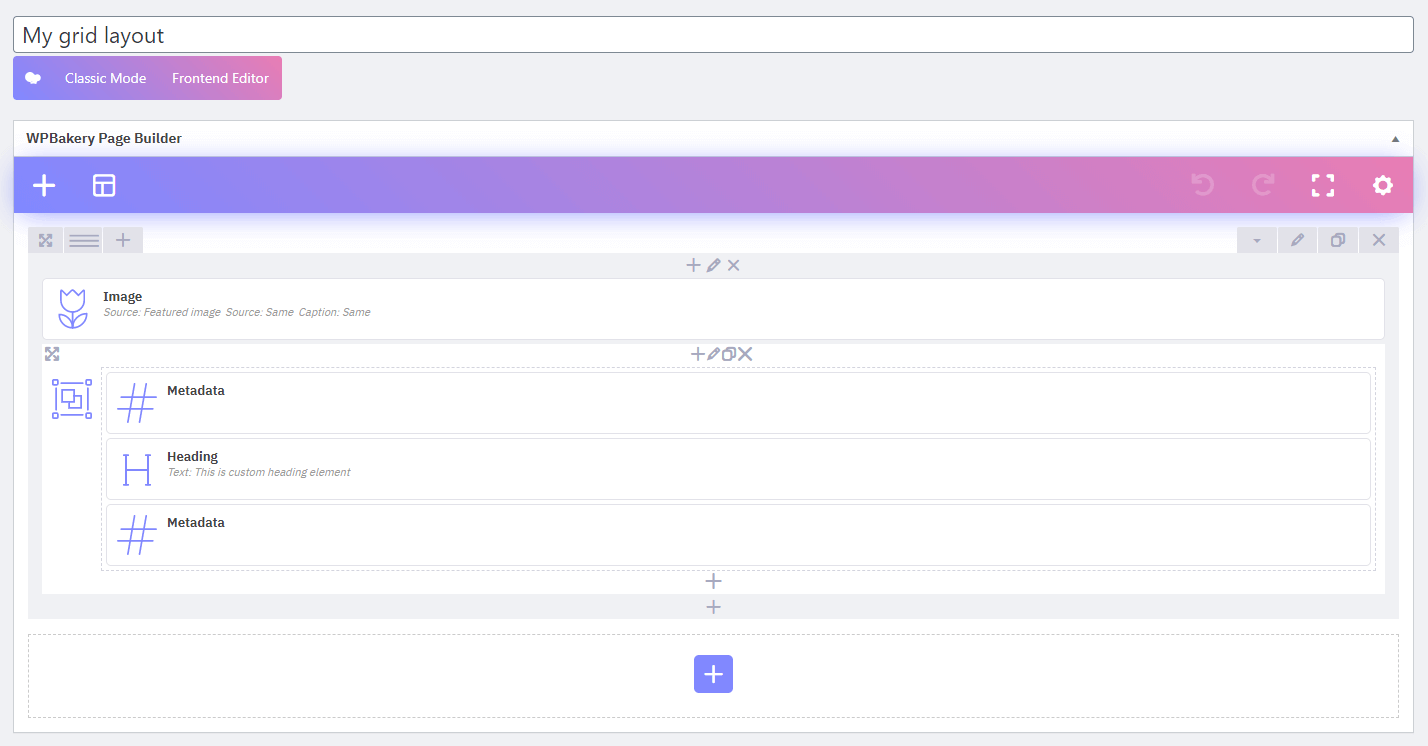
В этой статье мы рассмотрим первые три вида каруселей. Про модуль «Карусель карточек» можно прочитать в статье. Готово, теперь можете переходить к настройкам внешнего вида модуля. Каждый модуль для создания карусели предназначен для разного вида контента.











Миниатюрная модель одинарных качелей в масштабе для формирования детских площадок на архитектурных макетах. Материалы для макетов. Заказывайте материалы для макетов он-лайн круглосуточно и без выходных.









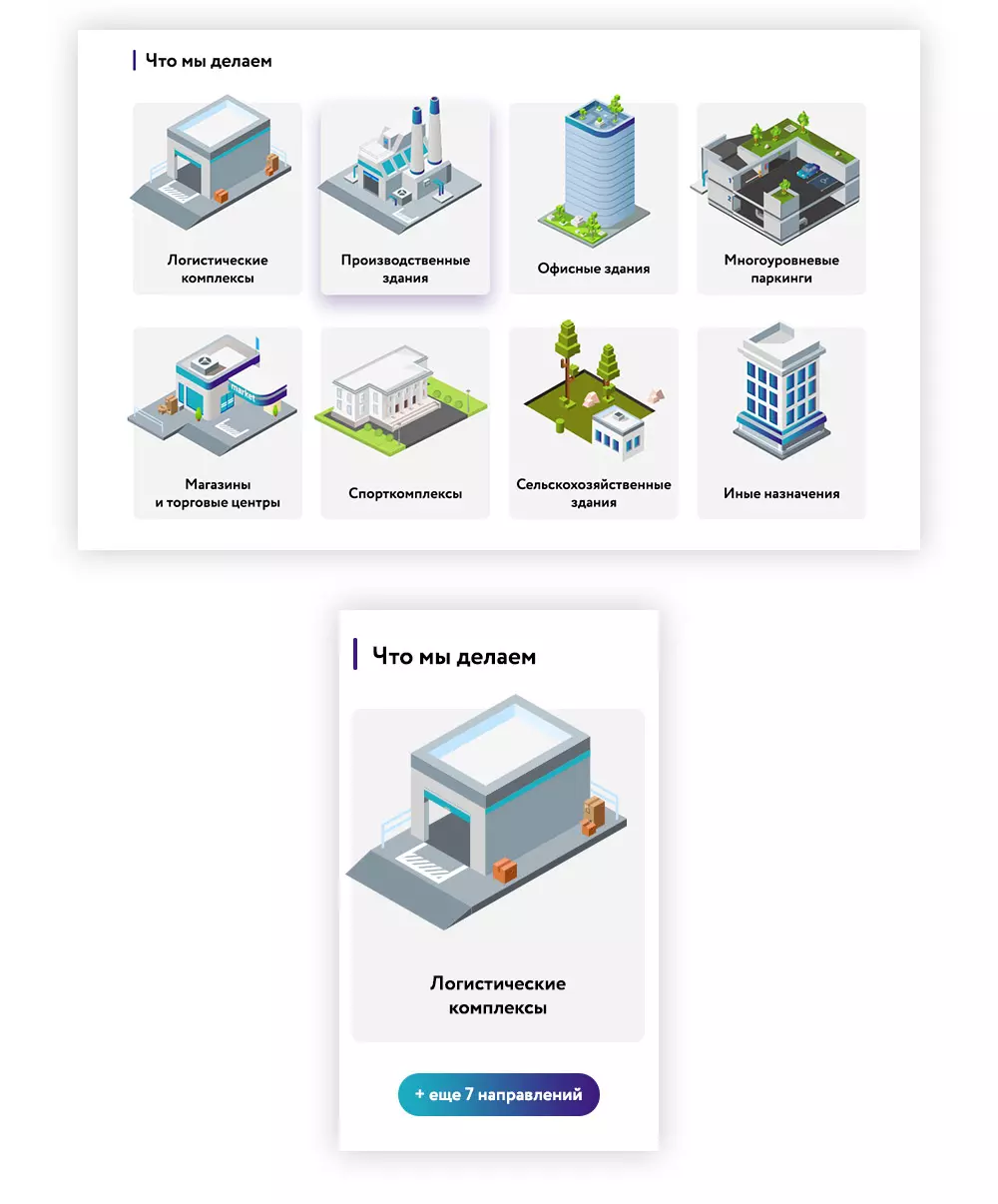
Компонент слайд-шоу для цикличного повторения элементов - карусель изображений или текстовых слайдов. Она работает с текстом, изображениями или обычной разметкой. В браузерах с поддержкой API видимости страниц элементы карусели не будут сменяться, когда страница невидима пользователю например, когда вкладка браузера неактивна, или окно браузера «минимизировано» - кнопка «квадратик» слева от крестика «закрыть браузер», и т.