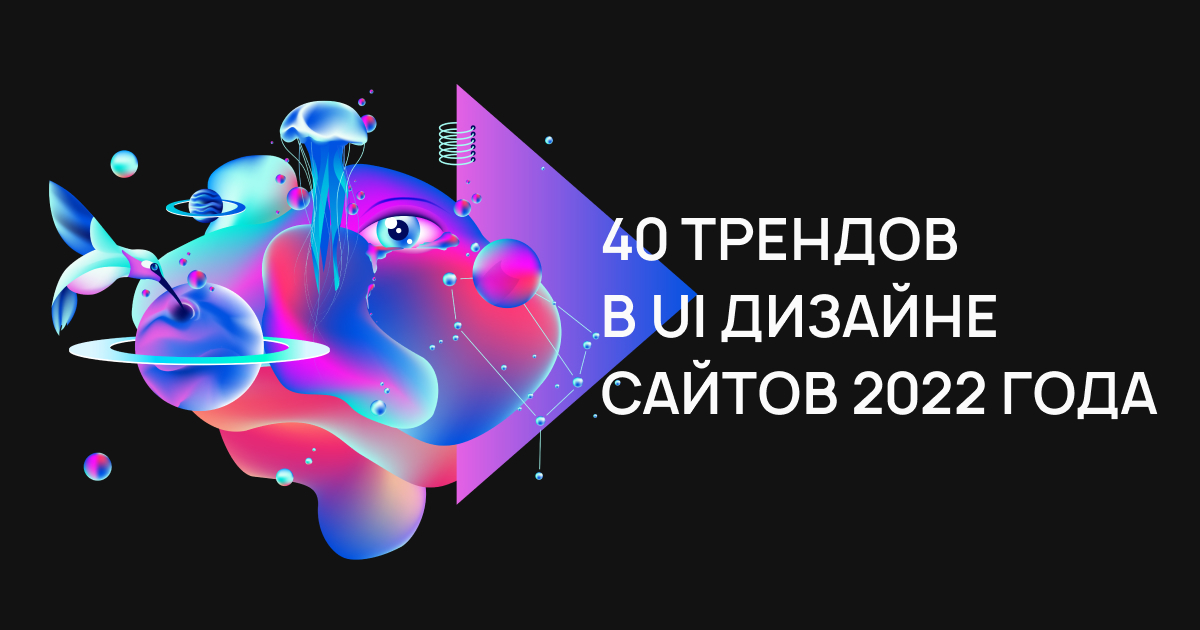
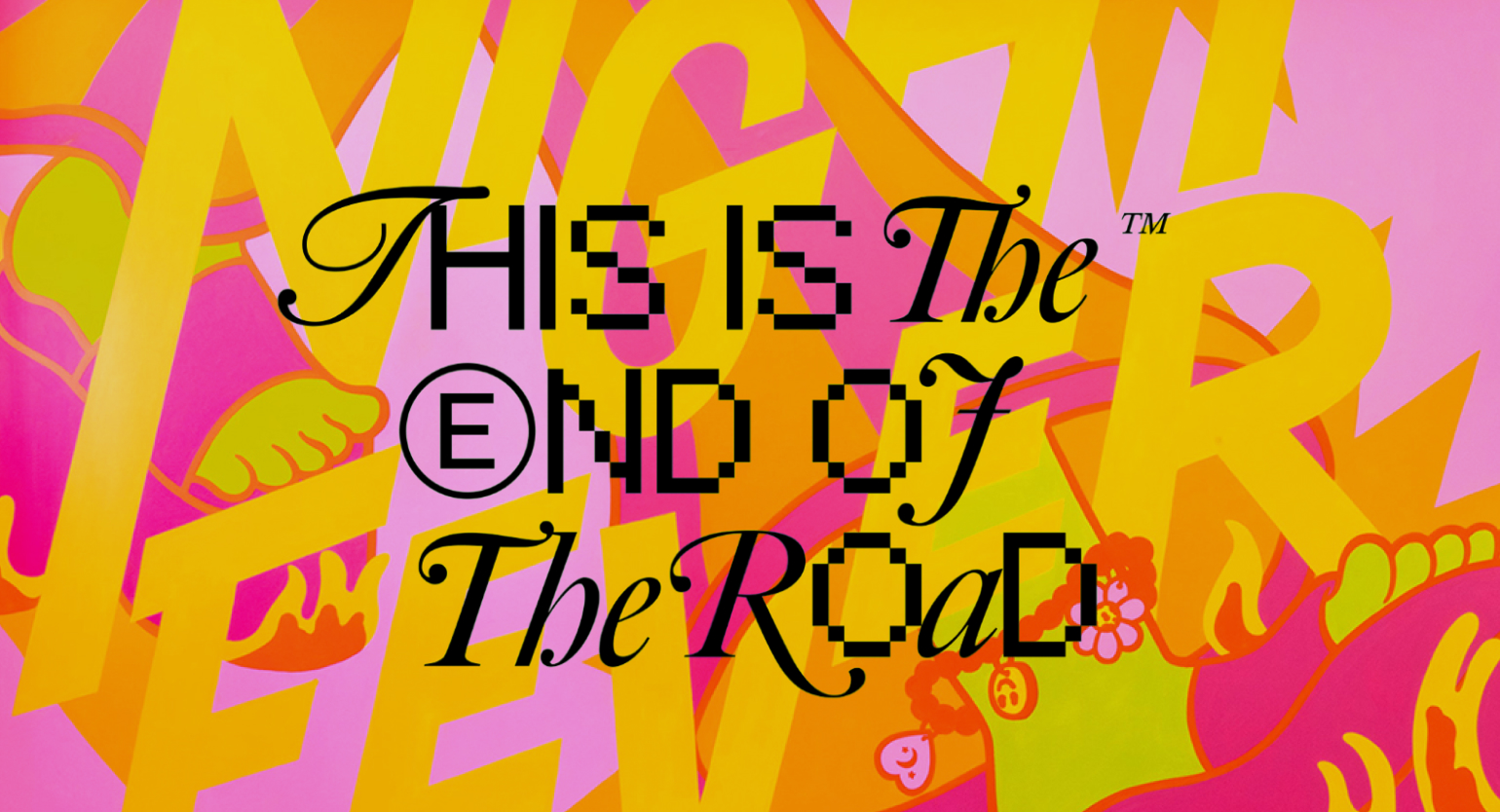
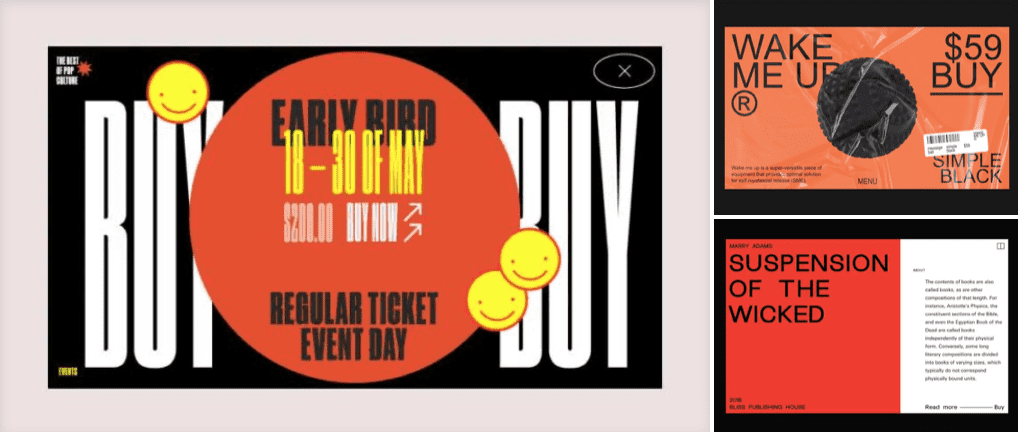
Дизайн для типографии - 30 ярких примеров использования типографики в дизайне

Тренды дизайна-2024: крутые идеи и приемы, которые пора оставить в прошлом
Книга представляет собой подробное пособие по использованию модульной системы в графическом дизайне и оформительской работе. Автор на примерах рассказывает о применении модульной сетки в дизайне книг, периодических изданий, корпоративной полиграфии, выставочных пространств, приводит исторические образцы архитектуры, типографики и дизайна и убедительно доказывает универсальность и эффективность модульного метода проектирования. Модуль используется типографами, графиками, фотографами и дизайнерами выставок для решения двух- и трехмерных визуальных задач. График и типограф с помощью модуля делают рекламу, проспекты, каталоги, книги, журналы, дизайнер выставок создает концепцию экспозиции, стендов, рекламных дисплеев и так далее.









15 тенденций типографики 2020-х: сайты и трендовые идеи
Проблема чистого листа, когда не знаешь, с чего начать новый проект, гонит дизайнеров на специальные веб-порталы за вдохновением. Среди таких ресурсов стоит Awwwards — мекка для веб-дизайнеров, черпающих творческие силы в успешных проектах коллег. Ресурс собирает лучшее из мира веб-дизайна, создает свои рейтинги, благодаря которым можно увидеть, какие тенденции царят в мире разработки сайтов. Мы уже писали о рейтинге лучших студий года по версии ресурса. Очередь пришла к дизайну Главных страниц — примеров особо интересных решений от разработчиков со всего мира.









| Онлайн-курсы | 153 | Что сейчас актуально? Тренды дизайна частично перешли из года. | |
| Основные стили сайтов в веб‑дизайне 2023 года | 47 | Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. | |
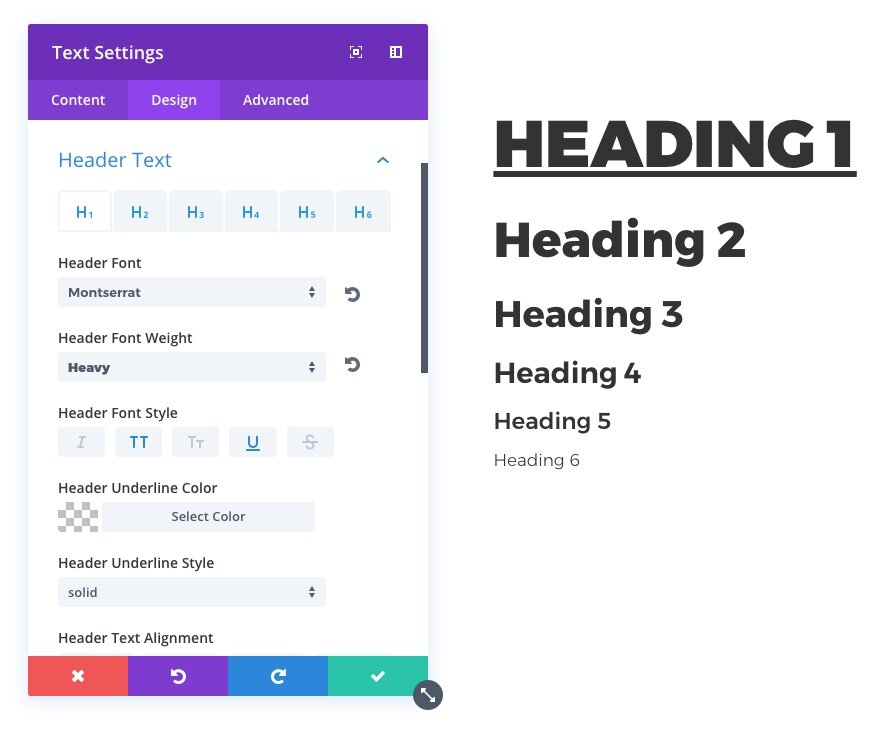
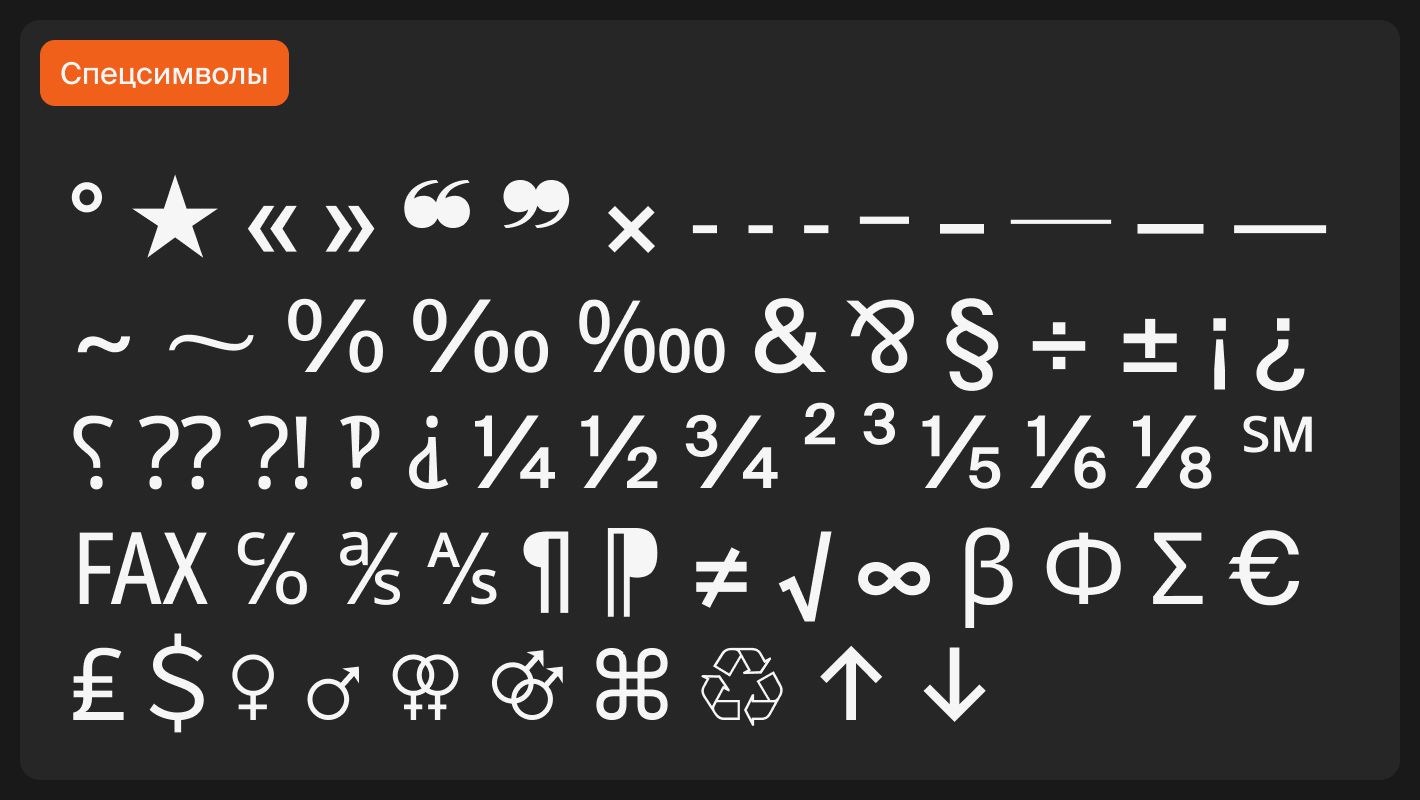
| Базовые термины в типографике | 155 | Если вы дизайнер, вы всегда должны думать о множестве вещей — контраст, баланс, выравнивание, изображения и типографика. Для некоторых весь проект зависит именно от того какой будет типографика. | |
| Комментарии | 379 | Обложки музыкальных альбомов могут послужить отличным вдохновением для дизайнера. Как и любые другие графические дизайны, эти альбомы представляют собой отличные и эффективные примеры использования различных типографических стилей. | |
| 1. Главная страница Welly | 255 | Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. | |
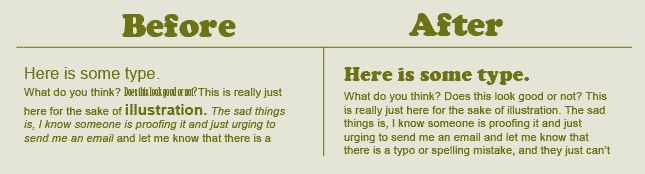
| Тренды графического дизайна 2024 года | 39 | Всем тем, кто так или иначе работает с текстом — дизайнерам, копирайтерам, редакторам и многим другим специалистам — просто необходимо понимать, что такое типографика, и четко соблюдать ее многочисленные правила. |
Необычный стиль ретро даже сейчас используется в веб-дизайне. Классический вариант в виде отдельных стилизованных блоков, иллюстраций из старых журналов, и современный, в виде рукописных шрифтов, приглушенных цветовых оттенков и фотографий с фильтрами под старину. В этой статье мы расскажем, в каком виде ретро-стиль присутствует в дизайне, рассмотрим его основные принципы и приведем примеры сайтов. Перед тем как началось стремительное развитие технологий, дизайн включал в себя оформление журналов и газет, программ на телевидении, полиграфических материалов. Несмотря на то, что приемы, которые использовались в это время, считаются устаревшими, дизайнеры до сих пор применяют их в новых сферах дизайна, в частности, в вебе. Ретро-стилем считается стилистика х - х годов и подразделяется на несколько направлений:.










Похожие статьи
- Презентация мастер-класс это - Презентация на тему: Деловая игра (примеры). Деловая игра
- Восточные интерьеры фото - Комната в восточном стиле: правила оформления и примеры работ
- Интерьер в зеленом цвете фото - Зеленый цвет в интерьере, его сочетание и 52 примера использования
- Маникюр дизайн ногтей - Красный маникюр : 163 фото дизайна ярких алых ногтей новинки 2024